Using the right set of tools can make you a happy and better developer. Right tools reduce friction and help you develop applications faster. In this blog, you’ll take a look at some of the best VS Code extensions that you can use for developing Nuxt/Vue apps. These extensions can help you with things like linting, formatting, debugging, and more.
Contents
- 1. Vetur
- 2. Vue Discovery
- 3. Vue Peek
- 4. HTML CSS Class Completion
- 5. Import Cost
- 6. Internationalization
- 7. Path Intellisense
- 8. SVGO
1. Vetur

Vetur is the king of all extensions you need as a Vue/Nuxt Developer. It is a Vue tooling for VS Code. It comes with Vue Language Server and other features like syntax highlighting, formatting, intellisense, debugging, and more.
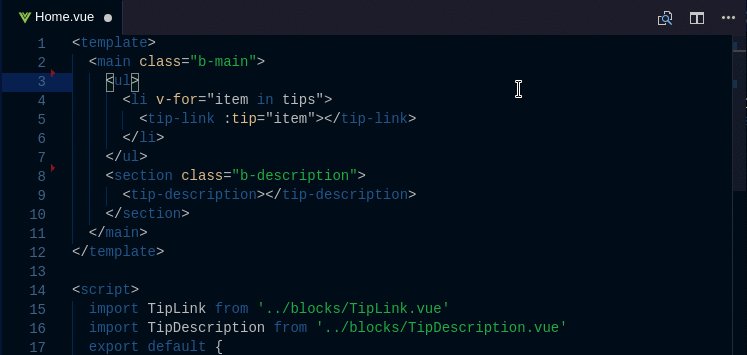
2. Vue Discovery

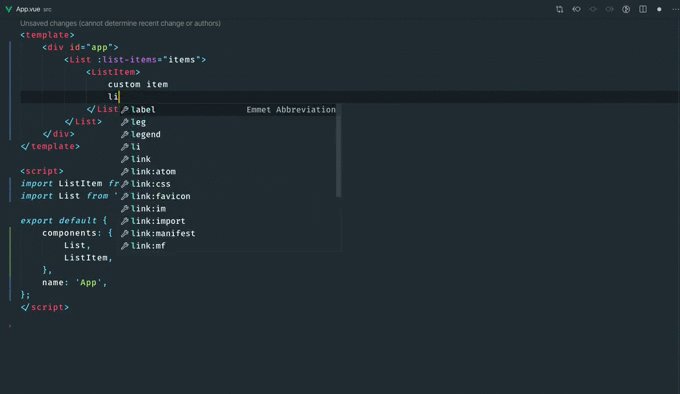
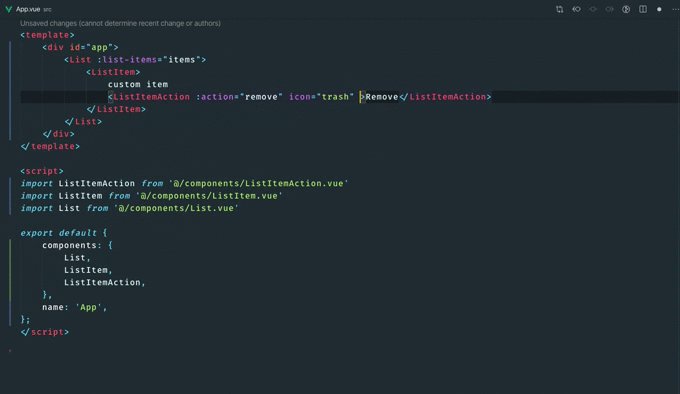
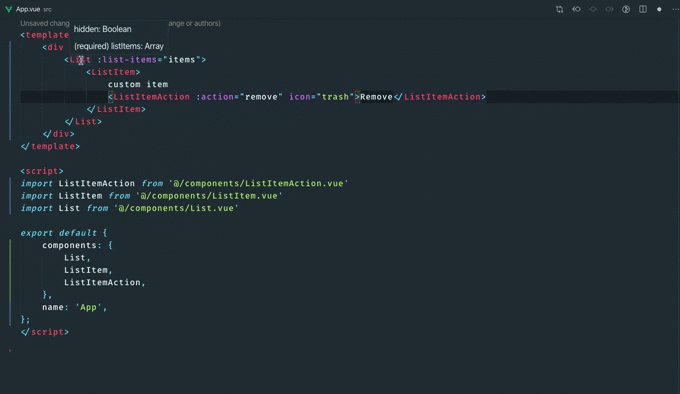
Vue Discovery is a great plugin that adds to the powers of Vetur. This extension discovers Vue components in your workspace and provides IntelliSense for them. It provides intellisense for components in the template section, allows you to automatically import, register, and expand required props, and more.
In Short: Vue component name completion across a project
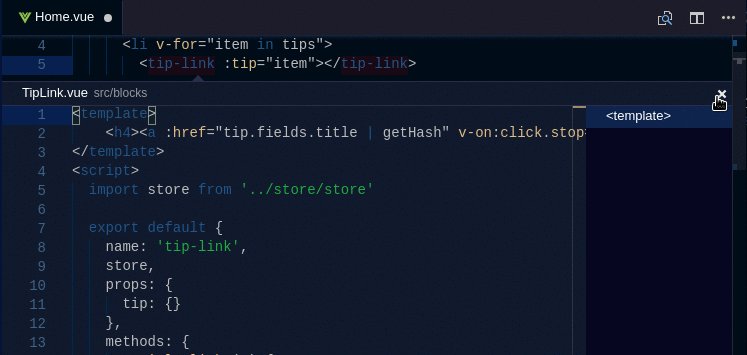
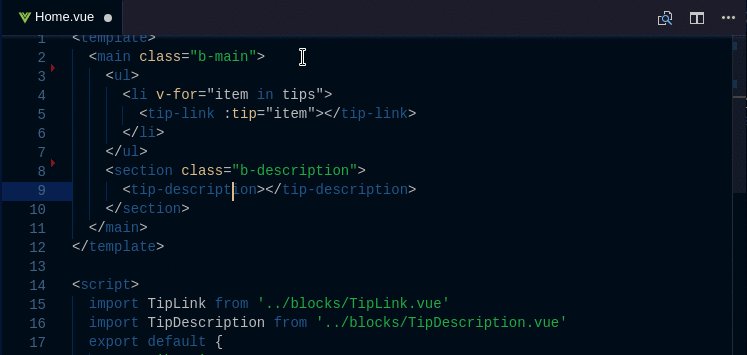
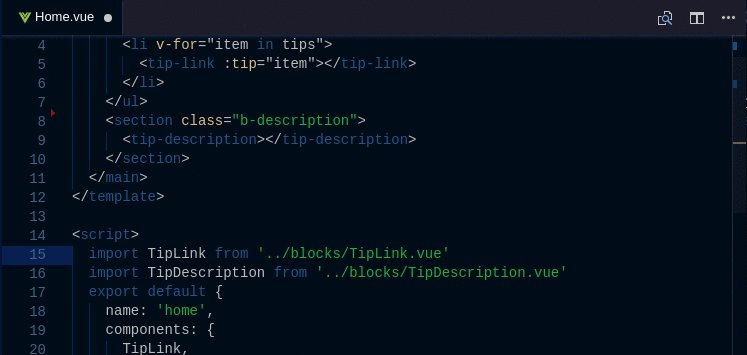
3. Vue Peek

Vue Peek allows you to go to the definition for your Vue components. It allows you to look under the hood of the Vue component declarations. It allows you to quickly jump to or peek into files that are referenced as components (from template), or as module imports (from a script).
The extension supports all the normal capabilities of symbol definition tracking and does it for CSS selectors - classes and IDs - as well.
In Short: Peek inside Vue SFCs
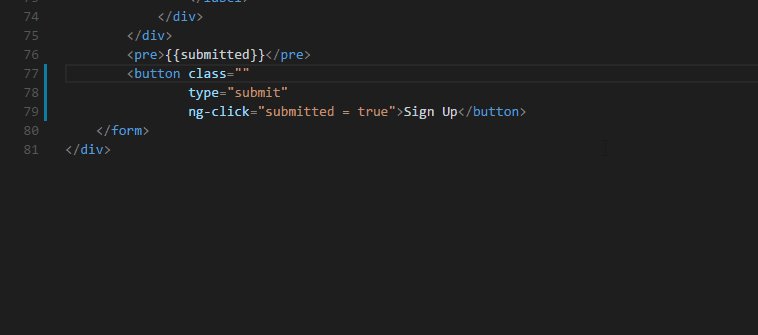
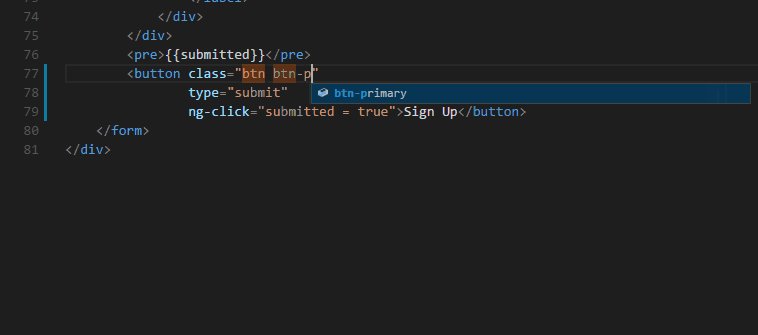
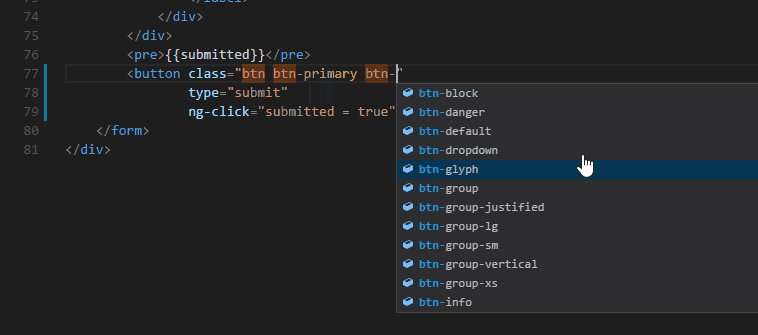
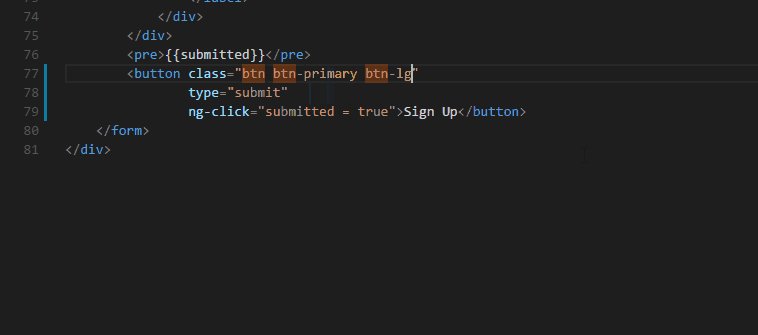
4. HTML CSS Class Completion

HTML CSS Class Completion is an amazing Visual Studio Code extension that provides CSS class name completion for the HTML class attribute based on the definitions found in your workspace or external files referenced through the link element. It is extremely handy while designing the UI of the application as it gives you quick access to the CSS classes available.
In Short: CSS class completion in your HTML template
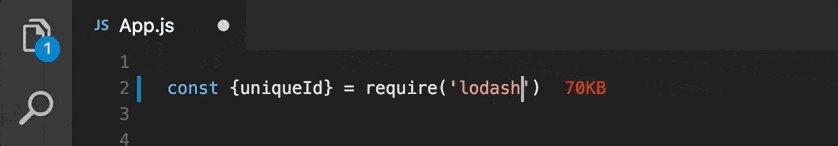
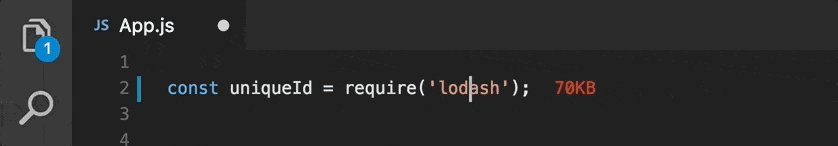
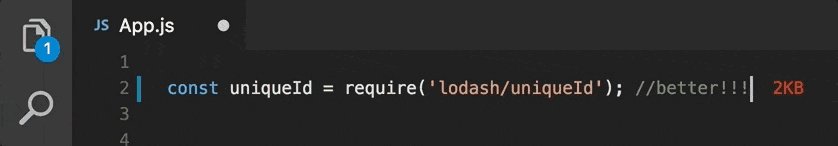
5. Import Cost

As a developer, your primary concern is to make sure that the application size doesn’t go beyond a certain limit. Import Cost extension displays the size of the imported package inline in the editor.
It currently supports
- Default importing:
import Func from 'utils'; - Entire content importing:
import * as Utils from 'utils'; - Selective importing:
import {Func} from 'utils'; - Selective importing with alias:
import {orig as alias} from 'utils'; - Submodule importing:
import Func from 'utils/Func'; - Require:
const Func = require('utils').Func; - Both Javascript and Typescript
In Short: Tells you the size of your npm imports
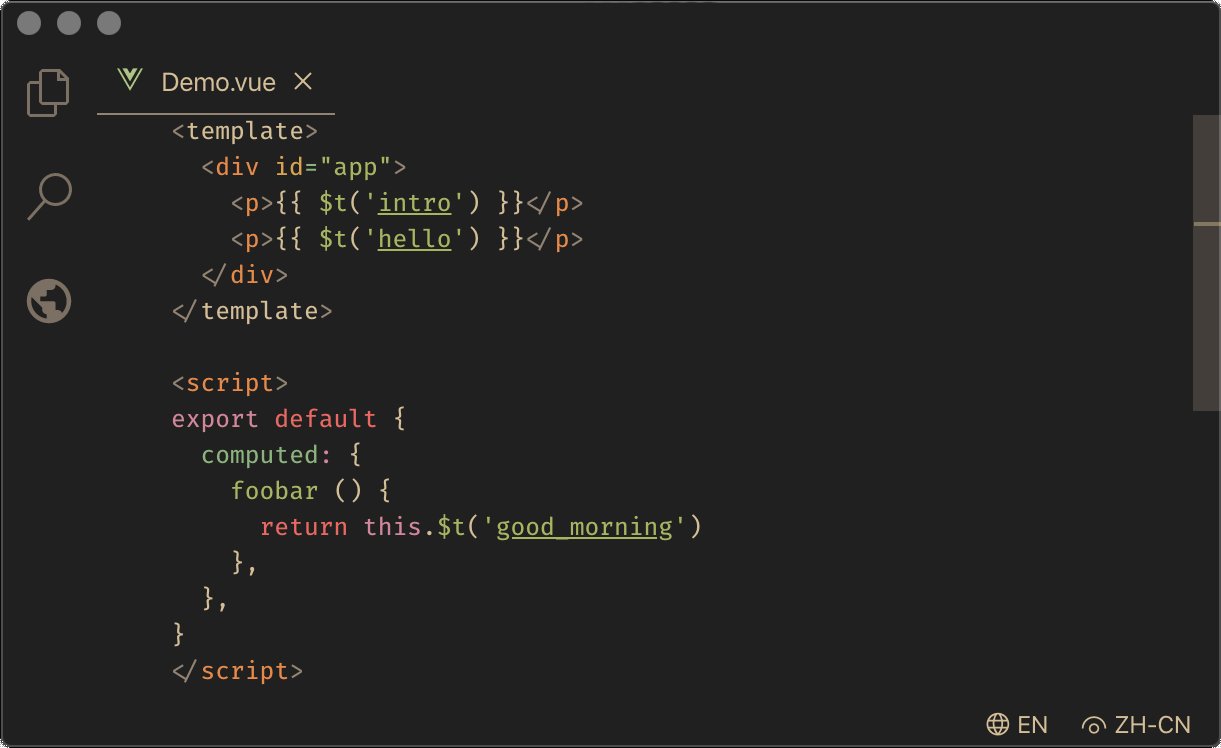
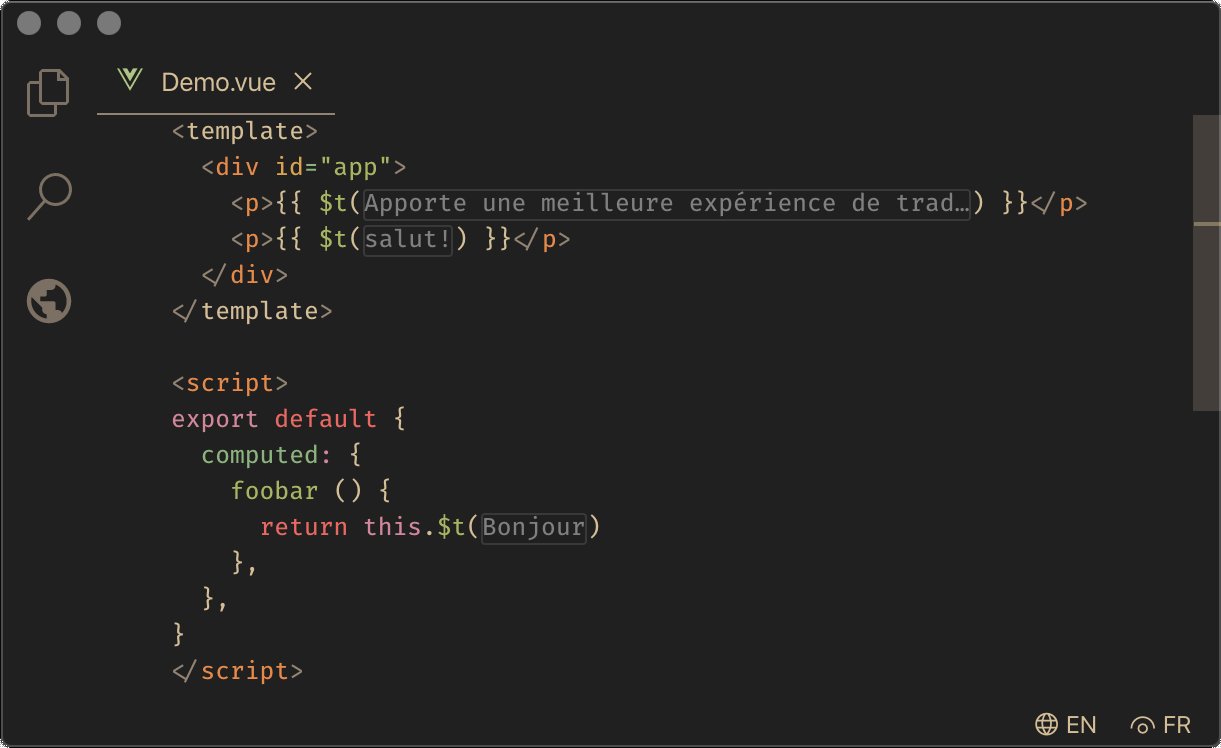
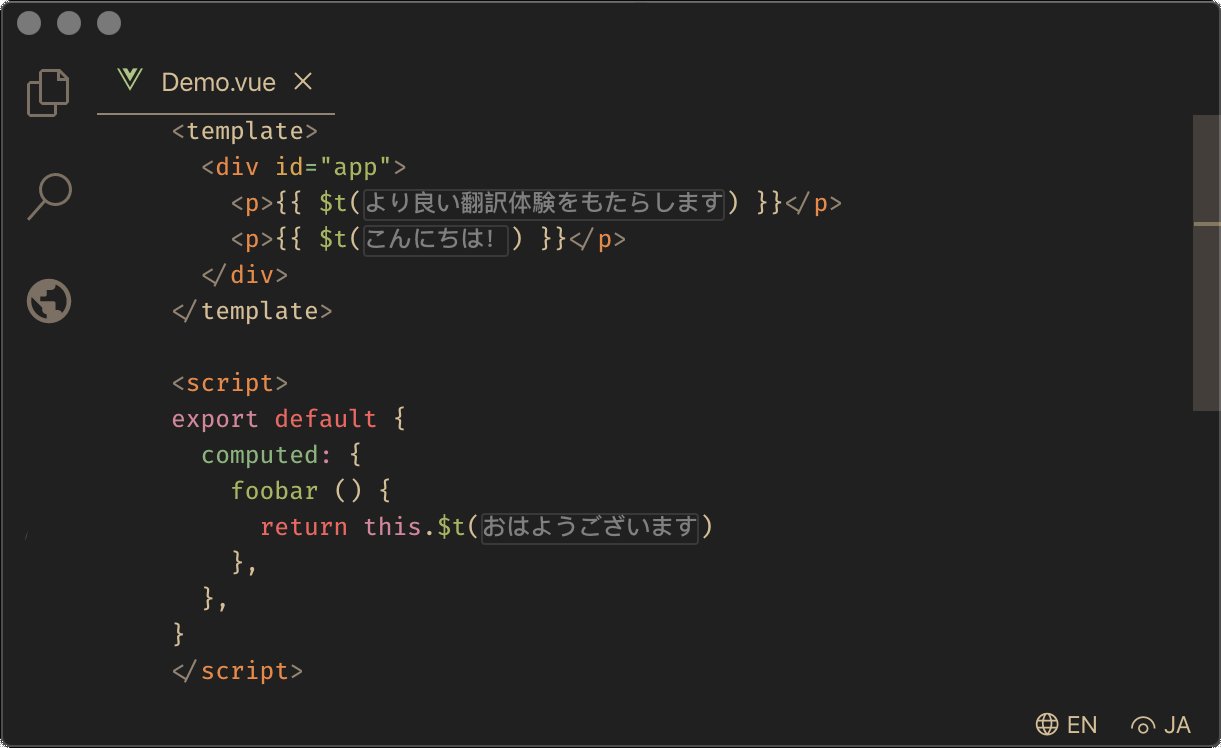
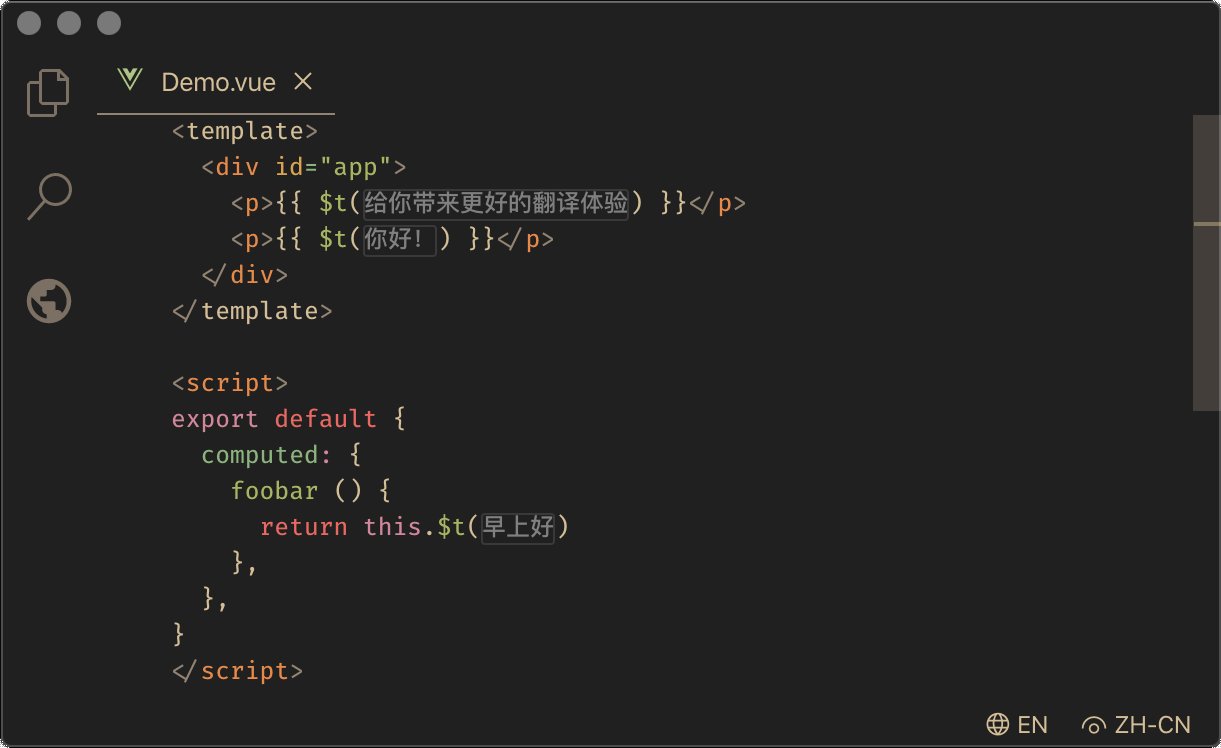
6. Internationalization
Internationalization or i18n allows you to write your application text in different languages for different regions.

i18n supports multi-root workspaces, remote development, many popular frameworks, linked locale messages, and eliminates the need to use JSON files for i18n as is done traditionally.
In Short: i18n toolset for multilingual support, works great with vue-i18n
7. Path Intellisense

One of the VS Code extensions that we use at RavSam is Path Intellisense. It provides autocompletion for file paths present in your current VS Code workspace.
In Short: File path completion
8. SVGO

SVGO Extension for Visual Studio Code is built on the top of SVGO NPM module. It allows you to minify and prettify the SVG file in place.
In Short: Minimize SVG files in two keystrokes



